Latest Post
05.08
 Ayu Ting Ting Sedang Naik Daun : Popularitas Dunia Musik Indonesia kembali naik setelah munculnya Ayu Ting Ting. Kini judul lagu yang berjudul Alamat Palsu meledak dipasaran.
Ayu Ting Ting Sedang Naik Daun : Popularitas Dunia Musik Indonesia kembali naik setelah munculnya Ayu Ting Ting. Kini judul lagu yang berjudul Alamat Palsu meledak dipasaran.
Berkat lagu dan namanya yang sangat unik, Kini Ayu Ting Ting memiliki Job yang bagitu banyak, Ayu pun mengaku bersyukur dan tindak menyangka bahwa dirinya akan seperti ini sekarang.
Ayu sadar menjadi selebriti tak selamanya menyenangkan. Pro kontra akan mewarnai hidupnya, termasuk berbagai gosip tak sedap. Soal ini, Mahasiswi Universitas Gunadharma ini mengaku tak gentar.
Jadi artis terkenal membawa perubahan besar dalam kehidupan Ayu. Tak cuma wajahnya kini dikenal luas, pendapatannya pun langsung meroket. Katanya, Ayu Tinting ketika sekali tampil di atas pentas, ayu memasang tarif Rp. 30 (Juta).
Ketika ayu ditanya soal tarif manggungnya. Ayu hanya memilih diam dan tidak membantah maupun mengiyakan. Ayu bilang hanya bersyukur dengan apa yang sudah ia dapatkan selama ini.

Ayu Ting Ting Naik Daun Dengan Judul Alamat Palsu
Written By Unknown on Senin, 26 November 2012 | 05.08
 Ayu Ting Ting Sedang Naik Daun : Popularitas Dunia Musik Indonesia kembali naik setelah munculnya Ayu Ting Ting. Kini judul lagu yang berjudul Alamat Palsu meledak dipasaran.
Ayu Ting Ting Sedang Naik Daun : Popularitas Dunia Musik Indonesia kembali naik setelah munculnya Ayu Ting Ting. Kini judul lagu yang berjudul Alamat Palsu meledak dipasaran.Berkat lagu dan namanya yang sangat unik, Kini Ayu Ting Ting memiliki Job yang bagitu banyak, Ayu pun mengaku bersyukur dan tindak menyangka bahwa dirinya akan seperti ini sekarang.
Ayu sadar menjadi selebriti tak selamanya menyenangkan. Pro kontra akan mewarnai hidupnya, termasuk berbagai gosip tak sedap. Soal ini, Mahasiswi Universitas Gunadharma ini mengaku tak gentar.
Jadi artis terkenal membawa perubahan besar dalam kehidupan Ayu. Tak cuma wajahnya kini dikenal luas, pendapatannya pun langsung meroket. Katanya, Ayu Tinting ketika sekali tampil di atas pentas, ayu memasang tarif Rp. 30 (Juta).
Ketika ayu ditanya soal tarif manggungnya. Ayu hanya memilih diam dan tidak membantah maupun mengiyakan. Ayu bilang hanya bersyukur dengan apa yang sudah ia dapatkan selama ini.

Label:
Entertainment
05.04
Frofil Foto Personil JKT 48
Profil Foto Personil JKT 48 yang sekarang ini menjadi bahan pembicaraan JKT 48 ini memeliki anggota yang cukup banyak sekalai yaitu 48 orang wahhhh banyak banget yachhini mengingatkan kita kepada kakak seniornya adalah AKB 48 yang debutnya pada desember 2005 para personilnya sangat energic juga sangat cantik cantik di tambah lagi memiliki suara yang menawan so pasti kalian penasaran kan dengan Biodata JKT 48 - Profil Foto Personil JKT 48 silakan dibaca aja jangan lupa di shere kepada teman temana pencinta JKT 48
Foto JKT 48
Profil Personil JKT 48
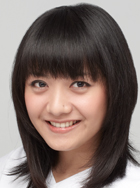
1. Foto dan Biodata JKT 48 Personil : Allisa Astri

Name : Allisa Astri
Birthday : 23 Juni 1990
Blood : O
Horoscope : Cancer
Tinggi Badan : 160cm
Julukan Allisa
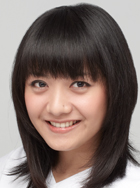
2. Foto dan Biodata JKT 48 Personil : Allisa Galliomova

Name : Allisa Galliomova
Birthday :28 Agustus 1993
Blood : O
Horoscope : Virgo
Tinggi Badan : 162cm
Julukan Mova
3. Foto dan Biodata JKT 48 Personil : Ayana Shahab

Name : Ayana Shahab
Birthday : 03 Juni 1997
Blood : O
Horoscope : Gemini
Tinggi Badan : 156cm
Julukan Ayana
4. Foto dan Biodata JKT 48 Personil : Beby Chaesara Anadila

Name : Beby Chaesara Anadila
Birthday : 18 Maret 1998
Blood : B
Horoscope : Pisces
Tinggi Badan : 160cm
Julukan Beby
5. Foto dan Biodata JKT 48 Personil Cindy Gulla

Name : Cindy Gulla
Birthday : 29 Mei 1997
Blood : O
Horoscope : Gemini
Tinggi Badan : 157cm
Julukan Cindy http://bio-sanjaya.blogspot.com
5. Foto dan Biodata JKT 48 Personil : Cleopatra

Name : Cleopatra
Birthday : 20 Desember 1993
Blood : O
Horoscope : Sagitarius
Tinggi Badan : 170cm
Julukan Cleo
6. Foto dan Biodata JKT 48 Personil : Delima Rizky

Name : Delima Rizky
Birthday : 25 Oktober 1997
Blood : B
Horoscope : Scorpio
Tinggi Badan : 159cm
Julukan Delima
7. Foto dan Biodata JKT 48 Personil : Devi Kinal Putri

Name : Devi Kinal Putri
Birthday : 02 Januari 1996
Blood : A
Horoscope : Capricorn
Tinggi Badan : 162cm
Julukan Devi
8. Foto dan Biodata JKT 48 Personil : Diastra Priswairi

Name : Diasta Priswarini
Birthday : 09 September 1991
Blood : O
Horoscope : Virgo
Tinggi Badan : 165cm
Julukan Diasta
9. Foto dan Biodata JKT 48 Personil : Fahira

Name : Fahira
Birthday : 27 Juli 1998
Blood : B
Horoscope : Leo
Tinggi Badan : 165cm
Julukan Fahira
10. Foto dan Biodata JKT 48 Personil : Frieska Anastasia Laksani

Name : Frieska Anastasia Laksani
Birthday : 04 Maret 1996
Blood : O
Horoscope : Pisces
Tinggi Badan : 160cm
Julukan Frieska
11. Foto dan Biodata JKT 48 Personil : Gabriella Margareth Warouw

Name : Gabriela Margareth Warouw
Birthday : 11 April 1998
Blood : O
Horoscope : Aries
Tinggi Badan : 163cm
Julukan Gaby
12. Foto dan Biodata JKT 48 Personil : Siti Gayatri

Name : Siti Gayatri
Birthday : 11 Maret 1993
Blood : O
Horoscope : Pisces
Tinggi Badan : 163cm
Julukan Gaya
13. Foto dan Biodata JKT 48 Personil : Ghaida Farisya

Name : Ghaida Farisya
Birthday : 29 Mei 1995
Blood : B
Horoscope : Gemini
Tinggi Badan : 163cm
Julukan Ghaida
15. Foto dan Biodata JKT 48 Personil : Intania Pratama Ilham

Name : Intania Pratama Ilham
Birthday : 19 July 1991
Blood : -
Horoscope : Cancer
Tinggi Badan : 166cm
Julukan Intan
16. Foto dan Biodata JKT 48 Personil : Jessica Vabia Widjaja

Name : Jessica Vania Widjaja
Birthday : 22 Januari 1996
Blood : O
Horoscope : Aquarius
Tinggi Badan : 156cm
Julukan Jessica
17. Foto dan Biodata JKT 48 Personil : Jessica Veranda Hardja

Name : Jessica Veranda Hardja
Birthday : 19 Agustus 1993
Blood : O
Horoscope : Leo
Tinggi Badan : 168cm
Julukan Jessica
18. Foto dan Biodata JKT 48 Personil : Melody Nurramdhani Laksani

Name : Melody Nurramdhani Laksani
Birthday : 24 Maret 1992
Blood : O
Horoscope : Aries
Tinggi Badan : 160cm
Julukan Melody
19. Foto dan Biodata JKT 48 Personil : Nabilah Ratna Ayu Azalia

Name : Nabilah Ratna Ayu Azalia
Birthday : 11 November 1999
Blood : B
Horoscope : Scorpio
Tinggi Badan : 152cm
Julukan Nabila
20. Foto dan Biodata JKT 48 Personil :Neneng Rosediana

Name : Neneng Rosediana
Birthday : 24 Januari 1999
Blood : O
Horoscope : Aquarius
Tinggi Badan : 162cm
Julukan Neneng
21. Foto dan Biodata JKT 48 Personil :Rena Nozawa

Name : Rena Nozawa
Birthday : 06 Mei 1998
Blood : B
Horoscope : Taurus
Tinggi Badan : 167cm
Julukan Rena
22. Foto dan Biodata JKT 48 Personil :Rezky Wiranti Dhike

Name : Rezky Wiranti Dhike
Birthday : 22 November 1995
Blood : B
Horoscope : Scorpio
Tinggi Badan : 157cm
Julukan Dhike
24. Foto dan Biodata JKT 48 Personil :Rica Leyona

Name : Rica Leyona
Birthday : 19 Agustus 1991
Blood : O
Horoscope : Leo
Tinggi Badan : 158cm
Julukan Rica
25. Foto dan Biodata JKT 48 Personil :Sendy Ariani

Name : Sendy Ariani
Birthday : 12 Agustus 1993
Blood : A
Horoscope : Leo
Tinggi Badan : 157cm
Julukan Sendy

Name : Shania Juniantha
Birthday : 27 Juni 1998
Blood : B
Horoscope : Cancer
Tinggi Badan : 165cm
Julukan Shania

Name : Sonia Natalia
Birthday : 17 Desember 1997
Blood : O
Horoscope : Sagitarius
Tinggi Badan : 153cm
Julukan Sonia
27. Foto dan Biodata JKT 48 Personil : Sonya Pandarwaman

Name : Sonya Pandarwaman
Birthday : 18 Mei 1996
Blood : A
Horoscope : Scorpio
Tinggi Badan : 156cm
Julukan Sonya
27. Foto dan Biodata JKT 48 Personil : Stella Cornelia

Name :Stella Cornelia
Birthday : 03 November 1994
Blood : O
Horoscope : Scorpio
Tinggi Badan : 160cm
Julukan Stella

Name : Allisa Astri
Birthday : 23 Juni 1990
Blood : O
Horoscope : Cancer
Tinggi Badan : 160cm
Julukan Allisa
2. Foto dan Biodata JKT 48 Personil : Allisa Galliomova

Name : Allisa Galliomova
Birthday :28 Agustus 1993
Blood : O
Horoscope : Virgo
Tinggi Badan : 162cm
Julukan Mova
3. Foto dan Biodata JKT 48 Personil : Ayana Shahab

Name : Ayana Shahab
Birthday : 03 Juni 1997
Blood : O
Horoscope : Gemini
Tinggi Badan : 156cm
Julukan Ayana
4. Foto dan Biodata JKT 48 Personil : Beby Chaesara Anadila

Name : Beby Chaesara Anadila
Birthday : 18 Maret 1998
Blood : B
Horoscope : Pisces
Tinggi Badan : 160cm
Julukan Beby
5. Foto dan Biodata JKT 48 Personil Cindy Gulla

Name : Cindy Gulla
Birthday : 29 Mei 1997
Blood : O
Horoscope : Gemini
Tinggi Badan : 157cm
Julukan Cindy http://bio-sanjaya.blogspot.com
5. Foto dan Biodata JKT 48 Personil : Cleopatra

Name : Cleopatra
Birthday : 20 Desember 1993
Blood : O
Horoscope : Sagitarius
Tinggi Badan : 170cm
Julukan Cleo
6. Foto dan Biodata JKT 48 Personil : Delima Rizky

Name : Delima Rizky
Birthday : 25 Oktober 1997
Blood : B
Horoscope : Scorpio
Tinggi Badan : 159cm
Julukan Delima
7. Foto dan Biodata JKT 48 Personil : Devi Kinal Putri

Name : Devi Kinal Putri
Birthday : 02 Januari 1996
Blood : A
Horoscope : Capricorn
Tinggi Badan : 162cm
Julukan Devi
8. Foto dan Biodata JKT 48 Personil : Diastra Priswairi

Name : Diasta Priswarini
Birthday : 09 September 1991
Blood : O
Horoscope : Virgo
Tinggi Badan : 165cm
Julukan Diasta
9. Foto dan Biodata JKT 48 Personil : Fahira

Name : Fahira
Birthday : 27 Juli 1998
Blood : B
Horoscope : Leo
Tinggi Badan : 165cm
Julukan Fahira
10. Foto dan Biodata JKT 48 Personil : Frieska Anastasia Laksani

Name : Frieska Anastasia Laksani
Birthday : 04 Maret 1996
Blood : O
Horoscope : Pisces
Tinggi Badan : 160cm
Julukan Frieska
11. Foto dan Biodata JKT 48 Personil : Gabriella Margareth Warouw

Name : Gabriela Margareth Warouw
Birthday : 11 April 1998
Blood : O
Horoscope : Aries
Tinggi Badan : 163cm
Julukan Gaby
12. Foto dan Biodata JKT 48 Personil : Siti Gayatri

Name : Siti Gayatri
Birthday : 11 Maret 1993
Blood : O
Horoscope : Pisces
Tinggi Badan : 163cm
Julukan Gaya
13. Foto dan Biodata JKT 48 Personil : Ghaida Farisya

Name : Ghaida Farisya
Birthday : 29 Mei 1995
Blood : B
Horoscope : Gemini
Tinggi Badan : 163cm
Julukan Ghaida
15. Foto dan Biodata JKT 48 Personil : Intania Pratama Ilham

Name : Intania Pratama Ilham
Birthday : 19 July 1991
Blood : -
Horoscope : Cancer
Tinggi Badan : 166cm
Julukan Intan
16. Foto dan Biodata JKT 48 Personil : Jessica Vabia Widjaja

Name : Jessica Vania Widjaja
Birthday : 22 Januari 1996
Blood : O
Horoscope : Aquarius
Tinggi Badan : 156cm
Julukan Jessica
17. Foto dan Biodata JKT 48 Personil : Jessica Veranda Hardja

Name : Jessica Veranda Hardja
Birthday : 19 Agustus 1993
Blood : O
Horoscope : Leo
Tinggi Badan : 168cm
Julukan Jessica
18. Foto dan Biodata JKT 48 Personil : Melody Nurramdhani Laksani

Name : Melody Nurramdhani Laksani
Birthday : 24 Maret 1992
Blood : O
Horoscope : Aries
Tinggi Badan : 160cm
Julukan Melody
19. Foto dan Biodata JKT 48 Personil : Nabilah Ratna Ayu Azalia

Name : Nabilah Ratna Ayu Azalia
Birthday : 11 November 1999
Blood : B
Horoscope : Scorpio
Tinggi Badan : 152cm
Julukan Nabila
20. Foto dan Biodata JKT 48 Personil :Neneng Rosediana

Name : Neneng Rosediana
Birthday : 24 Januari 1999
Blood : O
Horoscope : Aquarius
Tinggi Badan : 162cm
Julukan Neneng
21. Foto dan Biodata JKT 48 Personil :Rena Nozawa

Name : Rena Nozawa
Birthday : 06 Mei 1998
Blood : B
Horoscope : Taurus
Tinggi Badan : 167cm
Julukan Rena
22. Foto dan Biodata JKT 48 Personil :Rezky Wiranti Dhike

Name : Rezky Wiranti Dhike
Birthday : 22 November 1995
Blood : B
Horoscope : Scorpio
Tinggi Badan : 157cm
Julukan Dhike
24. Foto dan Biodata JKT 48 Personil :Rica Leyona

Name : Rica Leyona
Birthday : 19 Agustus 1991
Blood : O
Horoscope : Leo
Tinggi Badan : 158cm
Julukan Rica
25. Foto dan Biodata JKT 48 Personil :Sendy Ariani

Name : Sendy Ariani
Birthday : 12 Agustus 1993
Blood : A
Horoscope : Leo
Tinggi Badan : 157cm
Julukan Sendy

Name : Shania Juniantha
Birthday : 27 Juni 1998
Blood : B
Horoscope : Cancer
Tinggi Badan : 165cm
Julukan Shania

Name : Sonia Natalia
Birthday : 17 Desember 1997
Blood : O
Horoscope : Sagitarius
Tinggi Badan : 153cm
Julukan Sonia
27. Foto dan Biodata JKT 48 Personil : Sonya Pandarwaman

Name : Sonya Pandarwaman
Birthday : 18 Mei 1996
Blood : A
Horoscope : Scorpio
Tinggi Badan : 156cm
Julukan Sonya
27. Foto dan Biodata JKT 48 Personil : Stella Cornelia

Name :Stella Cornelia
Birthday : 03 November 1994
Blood : O
Horoscope : Scorpio
Tinggi Badan : 160cm
Julukan Stella
Label:
Entertainment
05.02

Merubah Tampilan Facebook Relatif Sangan Mudah dengan menggunakan addons Firefox. Berikut Contoh Tema Facebook yang Sudah di Gantii :
Syarat-Syarat :



Jika semua langkah-langkah diatas benar maka setiap kali kita membuka Facebook, ia akan menampilkan tema yang telah di instal oleh Stylish bukan putih biru.
Sekian dulu Artikel Blog Inspiration, Semoga Bermanfaat :)
Cara Merubah Tema Facebook

Merubah Tampilan Facebook Relatif Sangan Mudah dengan menggunakan addons Firefox. Berikut Contoh Tema Facebook yang Sudah di Gantii :
Syarat-Syarat :
- Mozila Firefox 3.5 atau Lebih Tinggi
Caranya :
- Buka Mozilla Firefox dan Instal "Stylish" addon.
- Ikuto langkah-langkah dasar untuk menginstal addon.
- Restart Firefox setelah menginstal Stylish.
- Masuk ke akun Facebook dan klik pada tombol "S" di Status Bar Firefox

- Klik "Finds Styles for this site" Untuk membuka Tab Baru dengan Tema bebas yang sudah disediakan.
- Klik pada tema apapun dan pratinjau akan ditampilkan.
- Jika semua baik-baik saja dalam tema Pratinjau , Klik "Instal with Stylish" di sudut kanan atas halaman

- Sebuah kotak dialog akan terbuka

- Klik instal di kitak dialog
Jika semua langkah-langkah diatas benar maka setiap kali kita membuka Facebook, ia akan menampilkan tema yang telah di instal oleh Stylish bukan putih biru.
Sekian dulu Artikel Blog Inspiration, Semoga Bermanfaat :)
Label:
Tips Dan Trick
04.27
Johny Sompret Banget
Template Blogger Super Keren
Malam ini saya akan bagi lagi dua buah template untuk teman-teman blogger semua. Template ini sudah lama saya buat, waktu bulan puasa kemarin, pas waktu itu lagi sibuk ngurus kerjaan ya jadinya baru sekarang sempat di publish. Sudah agak lama, ya kira-kira satu bulan kalau tidak salah saya tidak berbagi template untuk teman-teman blogger. Saya rencana mau membuat template blogger sampai jumlahnya sekitar seratus, setelah itu saya berpikir untuk memutuskan mencoba membuat theme untuk Wordpress, ya itu sih hanya rencana saja realisasinya tergantung bagaimana nanti, karena membuat theme untuk Wordpress di samping butuh pengetahuan tentang kode script yang lebih, juga dibutuhkan banyak biaya, seperti mesti punya domain dan hosting sendiri dengan kapasitas yang besar.
Kedua template ini mempunyai header dan navigasi yang sama hanya berbeda warna, untuk template yang satu bertipe magazine dan satunya lagi template dua kolom, lebih sederhana dan tidak terlalu sulit untuk memasangnya. Baiklah langsung saja, berikut ini kedua template tersebut :
Johny Sompret Banget
Jika Anda ingin menyimpan semua javascript yang ada pada template ini silahkan klik link download di bawah ini :
Template ini bertipe magazine, banyak sekali fitur yang saya pasang pada template ini. Tidak terlalu susah untuk memasangnya, apalagi jika Anda sudah tebiasa dengan template buatan saya akan sangat mudah untuk memahaminya. Untuk lebih memudahkan dalam pemasangan widget pada template ini perhatikan screenshot layout di bawah ini :
Saya sengaja menggunakan layout Old Blogger Interface untuk memudahkan semua tampilan, soalnya kalau layout blogger baru ada fitur scroll-nya jadi tidak bisa sampai ke bawah. Berikut ini cara pemasangan fitur-fitur yang ada pada template ini :
- SliderSlider pada template ini bekerja otomatis menampilkan postingan terbaru, Cara memasangnya, perhatikan kolom pada layout diatas yang sudah saya beri tulisan slider. Setelah itu masukkan kode berikut ini ke dalamnya :<div id='featuredContent'>
<div id='slideshow'>
<div id='slideshowThumbs'>
<ul><script>
document.write(" <script src=\"/feeds/posts/default?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts\"><\/script>");
</script> </ul>
</div>
<div class='post' id='slideshowContent'>
<script>
document.write(" <script src=\"/feeds/posts/default?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script></div>
</div>
<script type='text/javascript'>
$(function() {
$("#slideshowThumbs ul").tabs("#slideshowContent > div", {
effect: 'fade',
fadeOutSpeed: 1000,
rotate: true
}).slideshow({
clickable: true,
autoplay: true,
interval: 3000
});
});
</script>
<div class='clear'>
</div>
</div> - Tab View Widget per Label
Perhatikan gambar diatas, untuk merubah judul tab (diary, jazz dan sebagainya) cari kode berikut ini di Edit HTML :Title1="DIARY";Title2="JAZZ";Title3="HEALTH";Title4="SPORT";Title5="COMEDY"
Setelah ketemu ganti tulisan berwarna biru diatas dengan judul yang ingin Anda tampilkan pada tab view widget kategori.
Sedangkan untuk mengisi widget tersebut dengan label, masih pada Edit HTML cari kode berikut ini (jangan lupa untuk mencentang expand widget template) :<div class='tabber' id='tab1'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/sport?max-results="+numposts9+"&orderby=published&alt=json-in-script&callback=showrecentposts9\"><\/script>");
</script></div>
<div class='tabber' id='tab2'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/lifestyle?max-results="+numposts9+"&orderby=published&alt=json-in-script&callback=showrecentposts9\"><\/script>");
</script></div>
<div class='tabber' id='tab3'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/economics?max-results="+numposts9+"&orderby=published&alt=json-in-script&callback=showrecentposts9\"><\/script>");
</script></div>
<div class='tabber' id='tab4'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/diary?max-results="+numposts9+"&orderby=published&alt=json-in-script&callback=showrecentposts9\"><\/script>");
</script></div>
<div class='tabber' id='tab5'>
<script>
document.write(" <script src=\"/feeds/posts/default/-/health?max-results="+numposts9+"&orderby=published&alt=json-in-script&callback=showrecentposts9\"><\/script>");
</script></div>
<div class='clear'>
</div>Tulisan warna merah diatas adalah kelima label yang saya masukkan pada widget tabber Anda ganti dengan label Anda dan sesuaikan dengan judul tab view yang sudah dibuat. - Widget LabelYang termasuk dalam widget label pada layout template ini adalah : Label 1, Label 2, Label 4, Label 4, Label 5 dan Video Category. Anda tinggal memasukkan atau ketik nama label yang sudah Anda buat pada kotak tersebut. Seperti contoh gambar di bawah :
- Widget Subscribe meLetaknya pada sidebar sebelah kanan paling atas, masih di layout kemudian pilih kotakHTML/Javascript kemudian masukkan kode berikut ini di dalamnya :<style type='text/css'>
.social a{color: #6e6e6e;font: bold 12px Calibri,Helvetica, Arial, sans-serif;text-decoration: none;padding: 3px 5px 2px;position: relative;display: inline-block;text-shadow: 0 1px 0 #fff;-webkit-transition: border-color .218s;-moz-transition: border .218s;-o-transition: border-color .218s;transition: border-color .218s; background: #f3f3f3;border: solid 1px #dcdcdc;}
.social a:hover {color: #333;border-color: #999;-moz-box-shadow: 0 2px 0 rgba(0, 0, 0, 0.2);-webkit-box-shadow:0 2px 5px rgba(0, 0, 0, 0.2);box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15);}
.social a:active{color:#000;border-color: #444;}
.sub-box{width:300px;background:();padding: 2px 5px 7px 2px;font-family:Droid Sans,Helvetica,Arial;}
.emailform{margin:16px 0 0; display:block; clear:both;}
.emailtext{margin:10px 0 0;background:#f6f6f6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijgc-UGxKpqLrp-XTEjAcukzhHthj2qYIZdGX2sbMOOuxCC6b7GVZZ2B-LikENBuLwOabgZKs4dQC8jZGKRtlV-Dvmvn-ONY54qCt5PWrSA-gnFnYhEry3gBAtoXbhoXS_zHOVVjr1eNk/s1600/email.png) no-repeat scroll 4px center;padding:6px 5px 6px 34px;color:#444;font-weight:bold; text-decoration:none;border:1px solid #ccc;width:175px;}
.emailtext:hover{background: #f3f3f3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijgc-UGxKpqLrp-XTEjAcukzhHthj2qYIZdGX2sbMOOuxCC6b7GVZZ2B-LikENBuLwOabgZKs4dQC8jZGKRtlV-Dvmvn-ONY54qCt5PWrSA-gnFnYhEry3gBAtoXbhoXS_zHOVVjr1eNk/s1600/email.png) no-repeat scroll 4px center;border-color:#999;}
.emailtext:focus{outline:none;}
.sub-button{color:#eee;font-weight:bold; text-decoration:none;padding:5px 10px; border:1px solid #666;cursor:pointer;background:#999}
.sub-button:hover{color:#444;border-color: #999;background:#ccc}
</style>
<center><div class="social" style="padding: 0pt 0pt 0pt 5px;">
<table><tbody><tr><td>
<a href='http://feedburner.google.com/fb/a/mailverify?uri=maskolis' target='_blank'><img alt='newsletters' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjfv_qWC6tZyEb1LOCmhTah4dNGkHrT8LueLT0bn0xmXrHu6Dj1fR3lse_B7iN225tSvX71QTx_orRg2S7WVmdFCeCJhuwVklGF7-VOgbbpLUbhx7OVnkgcCU5mkVF0HryUAT7rMnQ15hA/s1600/mail.png" border="0" title='newsletters'/></a> </td>
<td> <a href='http://feeds.feedburner.com/maskolis' target='_blank'><img alt='rss' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLuszCnExHLYJvcWMTGLZyYdQiEgORgglsuOQuFK79k35D3bfq2BUqlGNMzEmCfy3WjnuMol3j52oxQMEFT2RPRAr0OdS9yRukoUElGydaDc4T-timoc7kQKZevlmYD-07h1SR7CdQQ2w/s1600/rss.png" border="0" title='rss'/></a> </td>
<td> <a href='http://twitter.com/maskolis' target='_blank'><img alt='twitter' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2JJFMvhiRQjFUCL_PfJ6BZL64Pjf-W_KRpWtTp94bAiAiC2LnDvhKs6LjCOyat6nGGMPjvRYPAJMvl8ql3vgdUPr9QgdDbLrBqVeSiCxZPmdvQE4q1wFzMeLqNb7Vyd29y_mFY40uQd4/s1600/twitter.png" border="0" title='twitter'/></a> </td>
<td> <a href='http://www.facebook.com/maskolis' target='_blank'><img alt='facebook' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDXa7fDYJ1dRXFam7qgRyeuRAzzk-OprFWFk-xMVDTaXVniIqU9-U8LoPNJ6oUzcz2ajCw5T_b4IKA21XWdKK7kIXS5srt8roQn_0mUmLxkTLMNnyHSwWvsO7ml118L1bNZK5T7z1KEpI/s1600/facebook.png" border="0" title='facebook'/></a> </td>
<td> <a href='http://www.youtube.com/maskoli' target='_blank'><img alt=' youtube' src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjrqHwqDxJndSY2bHC5KOcB8UDUOUqa44vmkmCUSQLbhYtwhYk1A8adN0HN2ho-KLnQBLJgErLVdAFeZsUu4RTA3gye-pGooU8usI6CDQTyk5sueXrLRtR6kHByCEY35Wm1m-XVQb4AI14/s1600/youtube.png" border="0" title='youtube'/></a>
</td></tr></tbody></table> </div></center>
<center>
<div class='sub-box'>
<div style="text-align: left; display: inline-block;">
<h8 style="display:block;font-family:'calibri';font-size:15px;font-weight:bold;">Subscribe via RSS Feed</h8>
<small><i>If you enjoyed this article just <a href='http://feeds.feedburner.com/JohnyTemplate' target='_blank' title='feedburner'>
<b>click here</b></a>, or subscribe to receive more great content just like it.</i></small>
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=maskolis', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true">
<input type="hidden" value="maskolis" name="uri"/>
<input type="hidden" name="loc" value="fr_FR" />
<input type="text" onblur="if (this.value == "") {this.value = "Enter your email...";}" onfocus="if (this.value == "Enter your email...") {this.value = ""}" value="Enter your email..." name="email" class="emailtext" />
<input type="submit" class="sub-button" value="Enter" title='' alt='' />
</form></div></div></center> - Reply CommentUntuk mengaktifkan fungsi reply pada komantar pada template ini, ganti Blog ID pada template ini pada Edit HTML (jangan lupa centang expand widget template) : 149656394876047094 setelah ketemu ganti dengan blog ID anda
Bagi Anda yang menginginkan tampilan seperti template Johny Sompret Banget tapi dengan bentuk lebih sederhana dan lebih ringan yang pasti, saya juga menyiapkan satu lagi template yang bisa anda gunakan. Template ini dinamakan demikian karena disesuaikan dengan yang bikin.... hehehehehe. Pada template ini hanya ada dua fitur yang Anda perlu diperhatikan, yaitu :
- Recent PostTerdapat pada sidebar kanan paling atas, cara pasanganya, masuk ke layout kemudian pilihHTML/Javascript kemudian masukkan kode berikut ini ke dalamnya :<style type='text/css'>
#mas-terbaru{border:1px solid #585858;width:100%;margin:0 auto}
#terbaru{margin:0px}
.mas-elemen{border:1px solid #ccc;margin:5px 0;padding:5px;height:79px}
.mas-elemen img{background:#999;padding:4px;float:left;height:70px;margin-right:8px;width:70px}
.mas-elemen h6,.mas-elemen h6 a{font-size:12px!important;font-weight:700!important;margin:0;color:#111}
.mas-elemen:hover{background-color:#c3c3c3}
.mas-elemen p{font:14px PT Sans Narrow;text-align:justify;color:#555;line-height:14px;margin:5px 0}
#mas-loading{color:#888;font-family:Tahoma;font-size:100px;letter-spacing:-10px;text-align:center;text-shadow:-5px 0 1px #444;background:#141414 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiu_q6s0GiPX-_DeHQqgcpvGyCI2olljjOVIA6CB7UOBhlOdMlxK__6q0jXdHHJYUY2EFWQZMSHx1EcbFpyHlDjd51I5DBH0y4rRzY1EJ-ZzepLa-8M6NaI-hIzNAbW3gZvnaBIAo7ow-A/s1600/loading.gif) no-repeat 50% 50%;height:470px;border:1px solid #c3c3c3}
#mas-navigasifeed{border:1px solid #c3c3c3;color:#bbb;font-family:Verdana;font-size:12px;text-align:center;margin:0px}
#mas-navigasifeed:hover{background-color:#c3c3c3}
#mas-navigasifeed a{color:#141414!important;font-family:Tahoma!important;font-size:12px!important;font-weight:400!important;display:block;padding:5px 10px}
#mas-navigasifeed span{padding:5px 10px}
#mas-navigasifeed .next{float:right}
#mas-navigasifeed .previous{float:left}
#mas-navigasifeed .home{text-align:center}
#mas-navigasifeed a:hover,#mas-navigasifeed span.noactived{color:transparant!important}
</style>
<script type='text/javascript'>
//<![CDATA[
var numfeed = 5;
var startfeed = 0;
var urlblog = "http://johny-gantengbanget.blogspot.com/";
var charac = 100;
var urlprevious, urlnext;
function maskolisfeed(johny,banget){
var showfeed = johny.split("<");
for(var i=0;i<showfeed.length;i++){
if(showfeed[i].indexOf(">")!=-1){
showfeed[i] = showfeed[i].substring(showfeed[i].indexOf(">")+1,showfeed[i].length);
}
}
showfeed = showfeed.join("");
showfeed = showfeed.substring(0,banget-1);
return showfeed;
}
function showterbaru(json) {
var entry, posttitle, posturl, postimg, postcontent;
var showblogfeed = "";
urlprevious = "";
urlnext = "";
for (var k = 0; k < json.feed.link.length; k++) {
if (json.feed.link[k].rel == 'previous') {
urlprevious = json.feed.link[k].href;
}
if (json.feed.link[k].rel == 'next') {
urlnext = json.feed.link[k].href;
}
}
for (var i = 0; i < numfeed; i++) {
if (i == json.feed.entry.length) { break; }
entry = json.feed.entry[i];
posttitle = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
if ("content" in entry) {
postcontent = entry.content.$t;
} else if ("summary" in entry) {
postcontent = entry.summary.$t;
} else {
postcontent = "";
}
if ("media$thumbnail" in entry) {
postimg = entry.media$thumbnail.url;
} else {
postimg = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhEoViThFweJHMLlpDa7hrGxpxQKyDalZncmdFQ2VaaH6XcARFJ4jdAS_BKccXd9akr3fA8HnO8FVV20z3d_WmyHsCiJk7ZDPSUe5tOVXLrH12SRNfqZDImm9TVsEETzYoea0J2yLLHmM0/s1600/no+image.jpg";
}
showblogfeed += "<div class='mas-elemen'>";
showblogfeed += "<a href='" + posturl + "' target='_blank'><img src='" + postimg + "' /></a>";
showblogfeed += "<h6><a href='" + posturl + "'>" + posttitle + "</a></h6>";
showblogfeed += "<p>" + maskolisfeed(postcontent,charac) + "...</p>";
showblogfeed += "</div>";
}
document.getElementById("terbaru").innerHTML = showblogfeed;
showblogfeed = "";
if(urlprevious) {
showblogfeed += "<a href='javascript:navigasifeed(-1);' class='previous'>◄ Previous</a>";
} else {
showblogfeed += "<span class='noactived previous'>◄ Previous</span>";
}
if(urlnext) {
showblogfeed += "<a href='javascript:navigasifeed(1);' class='next'>Next ►</a>";
} else {
showblogfeed += "<span class='noactived next'>Next ►</span>";
}
showblogfeed += "<a href='javascript:navigasifeed(0);' class='home'>Home</a>";
document.getElementById("mas-navigasifeed").innerHTML = showblogfeed;
}
function navigasifeed(url){
var p, parameter;
if(url==-1) {
p = urlprevious.indexOf("?");
parameter = urlprevious.substring(p);
} else if (url==1) {
p = urlnext.indexOf("?");
parameter = urlnext.substring(p);
} else {
parameter = "?start-index=1&max-results=" + numfeed + "&orderby=published&alt=json-in-script"
}
parameter += "&callback=showterbaru";
incluirscript(parameter);
}
function incluirscript(parameter) {
if(startfeed==1) {removerscript();}
document.getElementById("terbaru").innerHTML = "<div id='mas-loading'></div>";
document.getElementById("mas-navigasifeed").innerHTML = "";
var archievefeed = urlblog + "/feeds/posts/default"+ parameter;
var terbaru = document.createElement('script');
terbaru.setAttribute('type', 'text/javascript');
terbaru.setAttribute('src', archievefeed);
terbaru.setAttribute('id', 'MASLABEL');
document.getElementsByTagName('head')[0].appendChild(terbaru);
startfeed = 1;
}
function removerscript() {
var elemen = document.getElementById("MASLABEL");
var parent = elemen.parentNode;
parent.removeChild(elemen);
}
onload=function() { navigasifeed(0); }
//]]>
</script>
<div id="terbaru"></div>
<div id="mas-navigasifeed"></div> - Reply CommentUntuk mengaktifkan fungsi reply pada komantar pada template ini, ganti Blog ID pada template ini pada Edit HTML (jangan lupa centang expand widget template) : 149656394876047094 setelah ketemu ganti dengan blog ID anda.
Itu tadi dua template kurang kerjaan yang saya bagikan malam ini sambil sesekali ngantuk, saya bagikan kepada semua teman blogger di seluruh dunia secara gratis, silahkan dipakai atau di download jika Anda berminat. Jika ada hal lain tentang kedua template diatas yang kurang jelas, silahkan tinggalkan komentar, saya berusaha sebisa mungkin untuk menjawab. Akhir kata selamat mencoba semoga bermanfaat
Label:
Template
03.57

Sumber : artikelist
CCleaner v.3.24 Full Version Free

- (Build 1550) Fixed Recycle Bin issues.
- Added initial support for Windows 8.
- Added expanded Recycle Bin contents in detailed view.
- Improved Thunderbird cache cleaning support.
- Improved Safari history cleaning.
- Improved “Unused File Extensions” registry rule improvements.
- Improved Secure file deletion on FAT32 file system.
- Improved Drive Wiper tool to prevent UI freezing.
- - Improved cleaning for Windows Log Files, Memory Dumps, Microsoft Office 2007 and 2010.
- Improved Speedbit Download Accelerator Plus cleaning.
- Added cleaning for AkelPad.
- Added Latvian translation.
- Minor bug fixes.
Bagi Yang Ingin Mendownloadnya Bisa : Klik Disini
Password :
artikelist.blogspot.com
|
Sumber : artikelist
Label:
Software
03.55
Cara Memasang Widget User Online Untuk Blog
Seperti Gambar diatas, kali ini Inspirations akan memposting Salahsatu Trick yang aku pake di blog ARTIKELIST yaitu Cara Memasang Widget User Online Untuk Blog, fungsi widget ini adalah untuk melacak ada berapa orang yang sedang online/berada di blogmu dalam waktu yang sama.
Next,,
Caranya :
- Kunjungi Situs penyedia script user online widget dulu, yaitu Kilk Di Sini untuk mengunjunginya.
- Klik tulisan WIDGET di Paling atas
- Disana ada 6 Pilihan
- Pilih Salahsatu nanti akan ada Script
- Copy script tersebut
- Login ke dahsboard blogger
- Klik Rancanga/Design
- Klik Add Gadget, pilih gadget Java Script/HTML.
- Paste script user online widget tadi di sini
- Selesai...
Label:
Tips Dan Trick

















